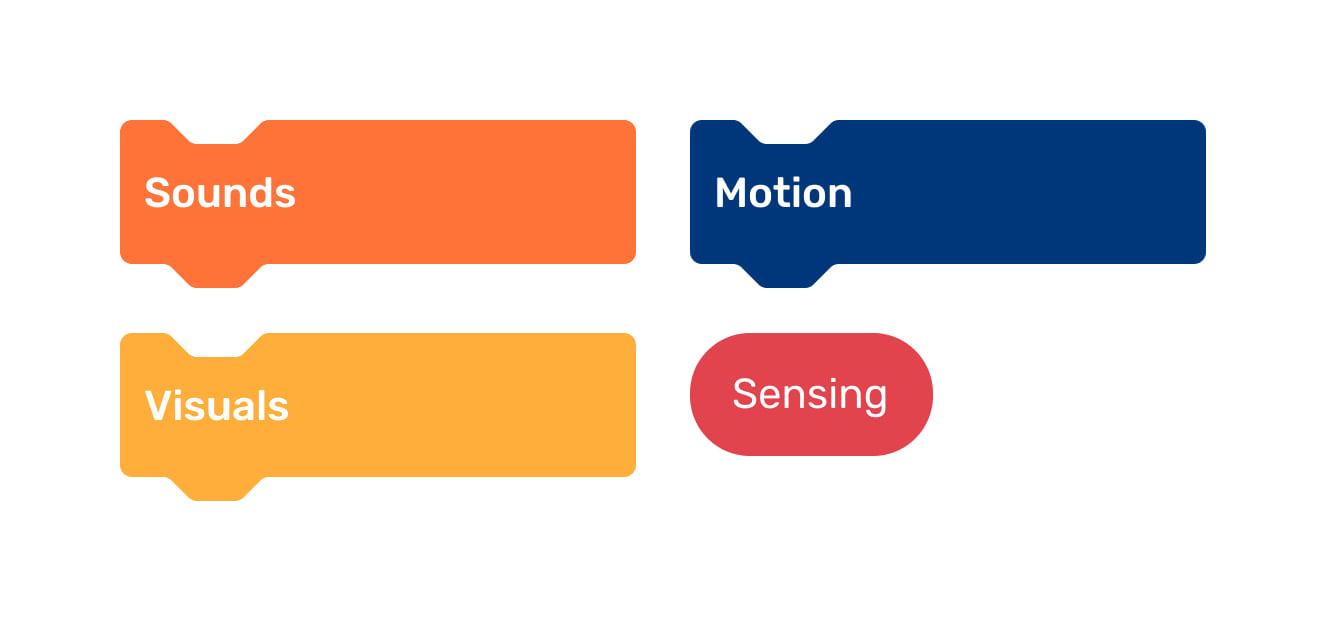
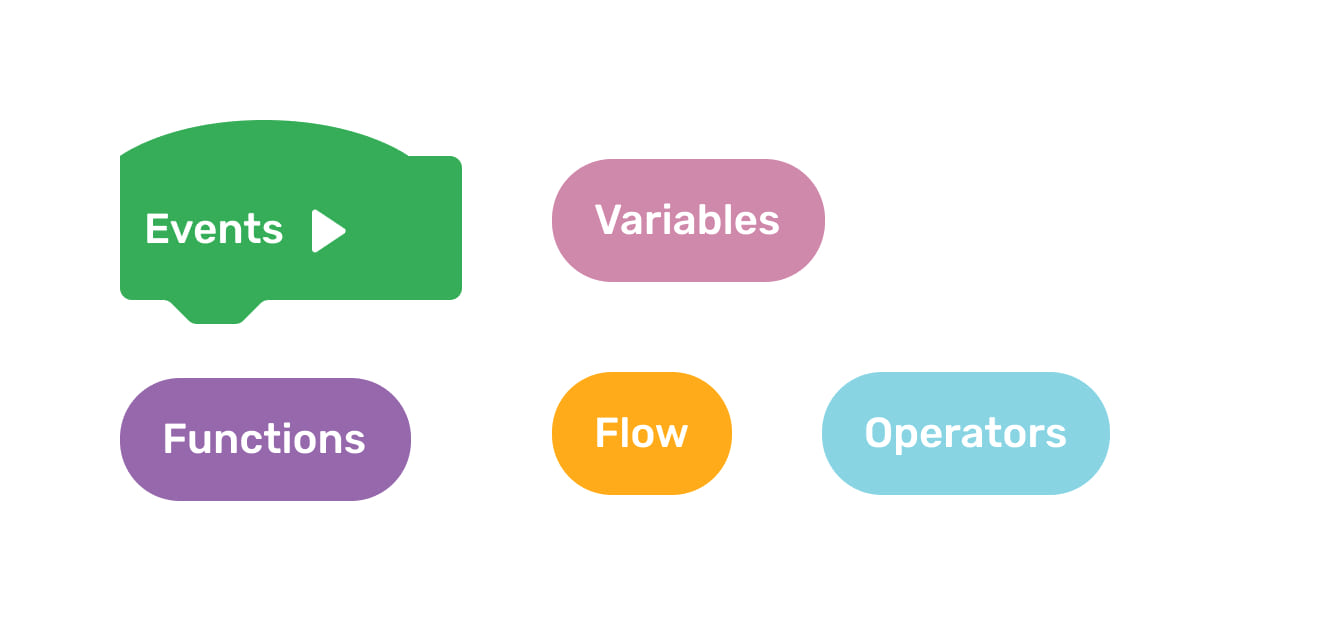
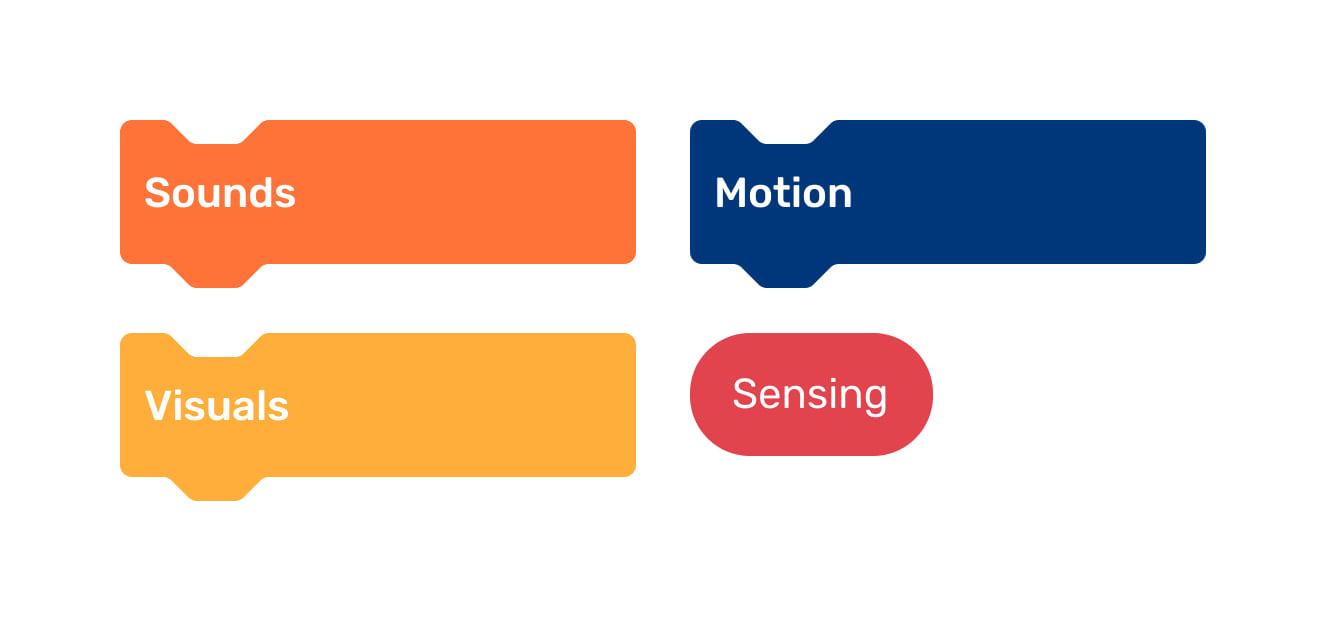
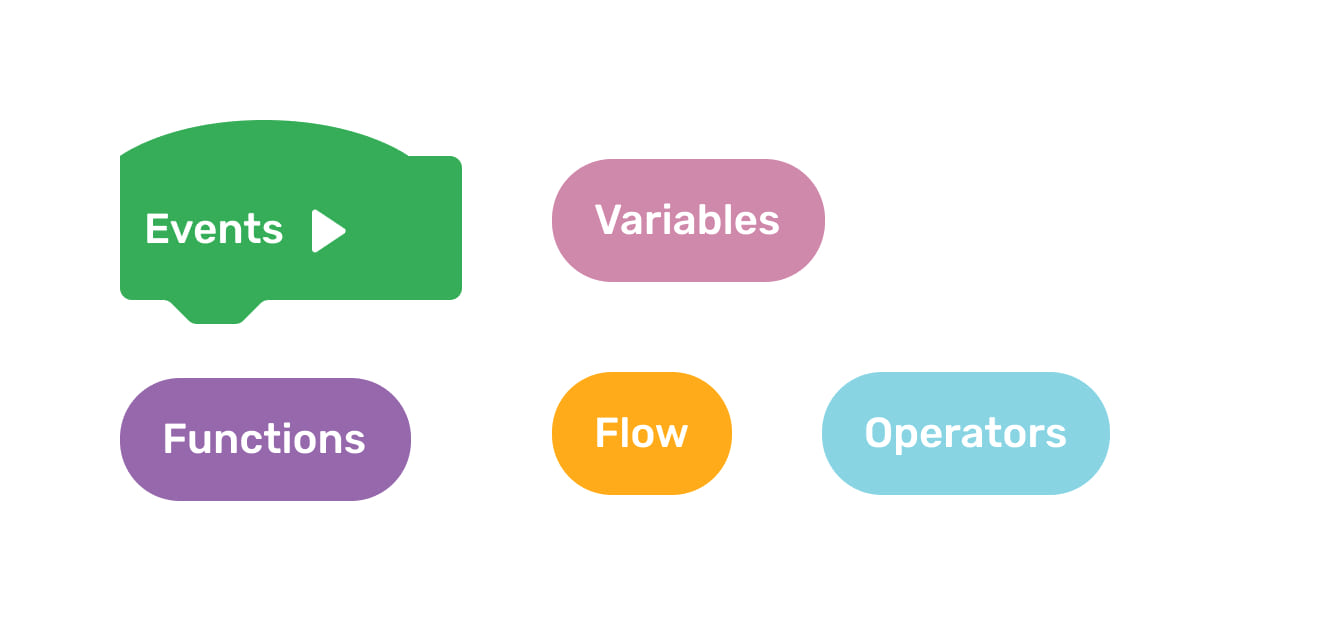
There are 9 types of the Code Blocks in the Code Blocks Menu:

Some of them correspond with Robo Wunderkind blocks’ inputs and outputs such as Sounds, Visuals, Motion and Sensing.

The other Code Block types help you to structure your code, such as Events, Functions, Variables, Flow and Operators.
Place the Code Blocks one below another, so they are connected to create a code.
A lot of theory, so let’s try that out!